Angewandter Minimalismus

Auf den ersten Blick wirken die Motive von Apples Werbekampagne für ihre iPods recht einfach gestrickt. Bei genauerem Hinsehen zeigt sich aber, dass man ziemlich tief in die Trickkiste greifen muss, um solche Grafiken zu erzeugen.
Schwarze Silhouetten ekstatisch tanzender Menschen vor poppigen Einfarb-Hintergründen – das Ganze garniert mit einem weißen iPod und den signifikanten weißen Kabeln für die Ohrhörer.
So sieht seit fast zwei Jahren der Werbeauftritt der großangelegten Kampagne für Apples MP3-Player aus. Der iPod hat inzwischen Kultstatus erreicht und ist gleichzeitig für viele (Nicht-)Besitzer zum Statussymbol geworden. Derzeit kommt kaum ein Musikvideo ohne demonstrativ gezeigte weiße Ohrhörer aus, und die iPod-Anzeigen scheinen auch außerhalb der Technikpresse allgegenwärtig. Da die Marketing-Abteilung von Apple alle wichtigen Großstädte der westlichen Welt mit den bunten Plakaten pflastern ließ, griff der iPod-Hype bald schon auf viele über, die bis dato noch nicht dem Charme der Lifestyle-Computer aus Cuppertino erlegen waren. Inzwischen haben sich knapp fünf Millionen Liebhaber für das Gerät gefunden. Dieser Siegeszug hat Apples Renommee ebenso wie seinen Aktienkurs deutlich gestärkt. Kürzlich lief eine Meldung über die Nachrichtenticker, dass Apple zur einflussreichsten Marke des Jahres 2004 gekürt worden ist.
Dieses Beispiel für Werbung, die wirkt, hat natürlich ebensoviele Nachahmer wie Spötter auf den Plan gerufen. Aktuell liegt es bei den Fans der Marke im Trend, die eigenen Erinnerungsbilder mit dieser spezifischen Ästhetik aufzupeppen. Da überzeugende Ergebnisse nicht per Knopfdruck zu gestalten sind, bieten findige Grafiker ihre diesbezüglichen Dienste ab 20 Dollar pro Motiv bereits im Internet an. Wer jedoch mit Photoshop umgehen kann, bedarf ihrer nicht.
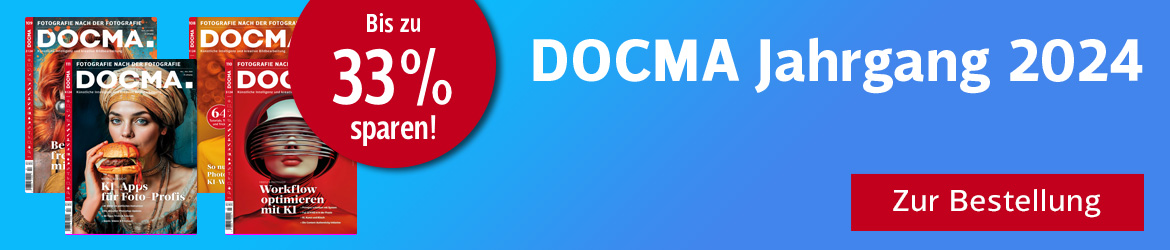
Während die Silhouetten in der ersten Motivreihe der Kampagne noch in Reinschwarz daherkamen, ist der grafische Anspruch bei den Folgemotiven der zweiten Serie etwas gestiegen. Das unmodulierte Schwarz bleibt jetzt maximal auf die Hautpartien beschränkt, wobei Kleidung und Accessoires durch Andeuten von Oberflächenstrukturen einfacher zu identifizieren sind.
Diese stilistische Verwässerung der Grundidee hat neben dem etwas wertiger erscheinenden Ergebnis auch einen echten Vorzug: Die Wahl der Ausgangsbilder, aus denen man solche Grafiken gewinnen kann ist sehr viel einfacher geworden. Blieb man zuvor auf Motive beschränkt, die anhand ihrer scherenschnittartig freigestellten Konturen bereits alles über die verrichtete Handlung sagen mussten, lassen sich jetzt auch Fotos verarbeiten, die Aktivitäten etwas weniger plakativ zeigen. Dennoch – weit schwieriger, als den Effekt zu erzeugen, ist die Auswahl einer geeigneten Bildvorlage. Sie sollte im Idealfall die ganze Person zeigen. Die Extremitäten müssen im Scherenschnitt klar erkennbar sein. Also keine verschränkten Arme oder Beine und keine Motive, in denen die Hände andere Körperteile überdecken.
Doch solche Bilder hat man nicht immer zur Hand. Wer nach Motiven für Übungszwecke sucht, wird bei virtuellen Fotoclubs wie der Fotocommunity oder mit der Bildsuche von Google schnell fündig, wenn er nach Stichworten wie „Tanz“, „Tänzer“ und ihren englischen Entsprechungen sucht.
Sollen die Bilder später veröffentlicht werden, gilt es, die Bildrechte zu beachten. Dann stöbert man sicherheitshalber in Fotobörsen wie photocase.de, wo sich die Teilnehmer auch mit der kommerziellen Verwendung ihrer Bilder einverstanden erklärt haben. Fürs Selbermachen der Ausgangsbilder gibt es einfache Regeln: Am besten sind Studioaufnahmen vor einem einfarbigen Hintergrund, der sich später leicht entfernen lässt. Für Motive, die der ersten Motivserie nachempfunden werden sollen, kann man auch Gegenlicht-Schnappschüsse ohne Vordergrundzeichnung verwenden. Angeblitzte Vertreter dieses Genres sollten genug Vordergrundstrukturen aufweisen, um sie für beide Umsetzungen zu nutzen.
Einfache Version
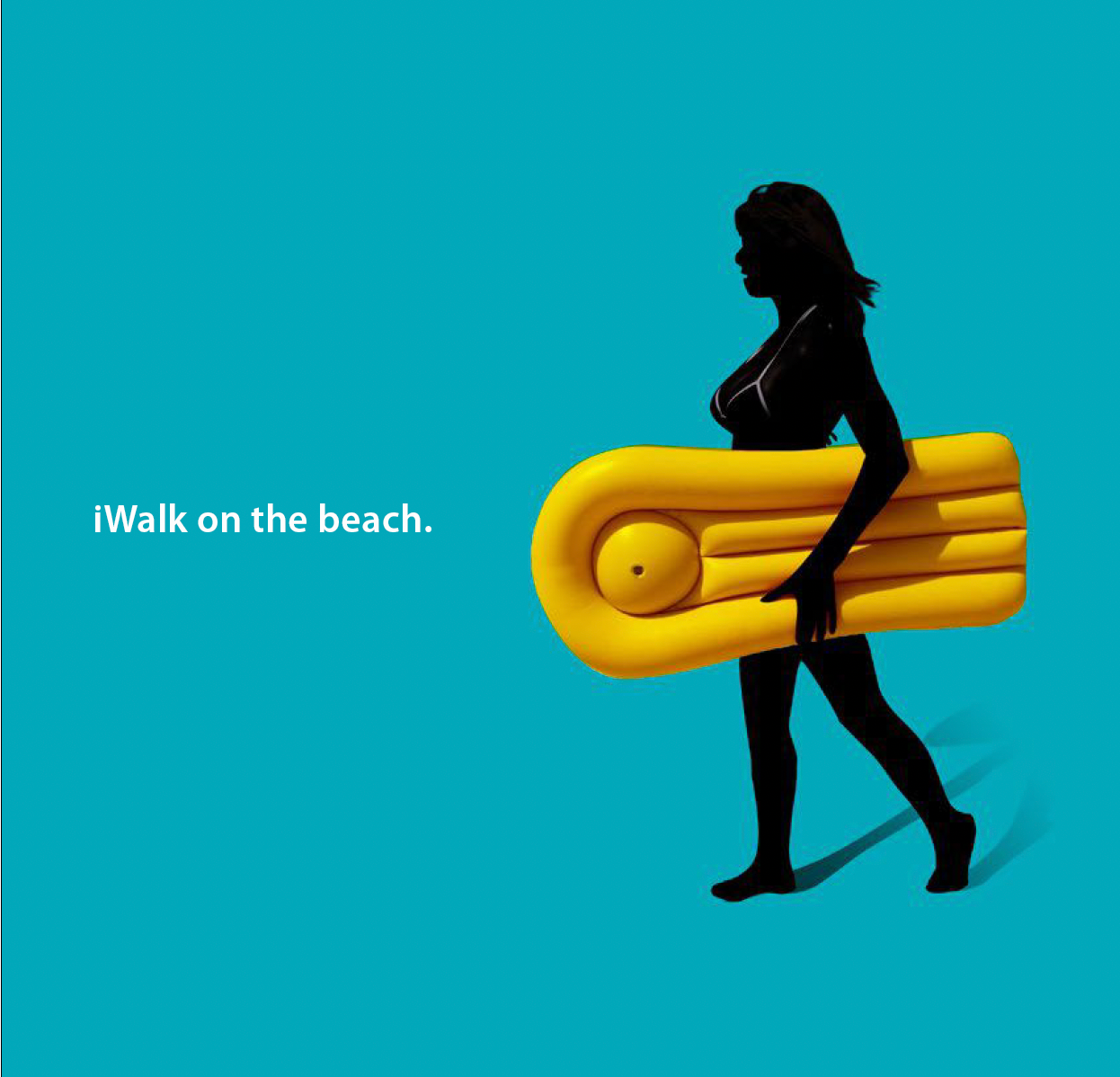
01 Vordergrundobjekt freistellen

Die Qualität des Ausgangsbildes ist für die einfache Version zunächst nebensächlich. Es kommt nicht auf Details an, und zur Not tut es auch eine gescannte Zeichenskizze. Nur die Konturen müssen erkennbar sein. Zur Freistellung von Bildelementen gibt es etliche Techniken, die ich an dieser Stelle gar nicht alle aufzählen und für die Anforderungen dieses Projekts bewerten will. Wichtig ist hier die Kombination von Motiv und späterer Anmutung. In diesem Fall geht es darum, am Ende klare, runde, idealtypische Linien zu bekommen. Von daher eignet sich zur Erfassung des Umrisses das Zeichenstift-Werkzeug.
02 Formebene abstimmen

Wenden Sie das Zeichenstift-Werkzeug im Modus „Formebenen“ an und setzen die Formebene während der Freistellung auf etwa 50 Prozent Deckkraft, damit sie Ihnen als teiltransparente optische Hilfe dient. Zeichnen Sie nicht einfach alle Details exakt nach. Versuchen Sie, mit so wenig Kurvenpunkte wie möglich auszukommen. Dadurch erscheinen die Formen anschließend klarer und wirken plakativer, als wenn Sie jedes Detail nachempfinden. Zum Abschluss der Bearbeitung setzen Sie die Form-Ebenenfarbe auf Schwarz und die Deckkraft wieder auf 100 Prozent.
03 Hintergrund umfärben

Den einfarbigen Hintergrund erhalten Sie vergleichsweise einfach. Duplizieren Sie die gerade erzeugte Ebene durch die Tastenkombination Strg-J (Mac: Befehlstaste-J). Färben Sie die neue Ebene ein. Je poppiger die Farben, desto stärker später der Kontrast. Anschließend klicken Sie mit der rechten Maustaste (Mac: Ctrl-Taste beim Klicken halten) auf die Vektor-Ebenenmaske des obersten Eintrags in der Ebenenpalette und wählen den Befehl zum Rastern die Vektormaske. Durch diesen Kunstgriff können Sie das Ergebnis anschließend einfach invertieren und erhalten so einen exakt passenden Hintergrund.
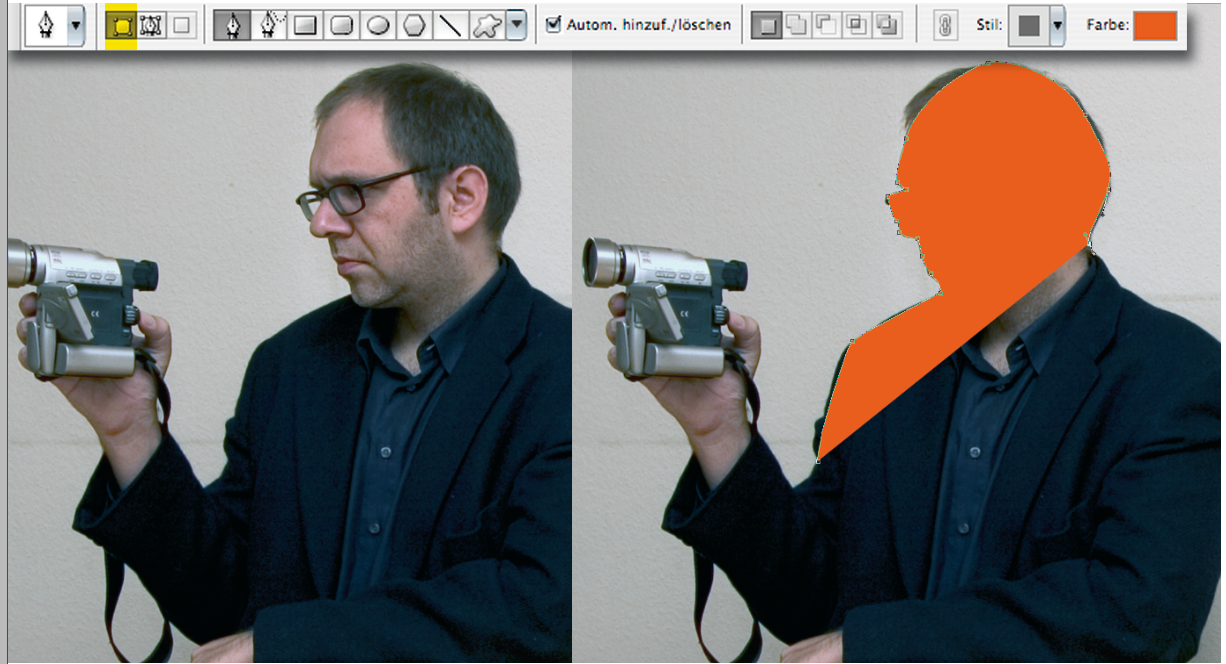
04 Optionale Ohrhörer

Wer die weißen Original-Apple Ohrhörer mit aufs Bild bringen will, die inzwischen soweit als Statussymbol anerkannt sind, dass einige Hersteller fast vom Verkauf weiß gefärbter Normal-Ohrstöpsel leben können, kann diese recht einfach simulieren. Aktivieren Sie das Zeichenstift-Werkzeug erneut, setzen aber diesmal seinen Arbeitsmodus auf „Pfade“ und zeichnen damit Linien für die Kopfhörerkabel sowie Kreise für die Ohrstöpsel. Dann wählen Sie den Pinsel, eine harte Werkzeugspitze mit 3 bis 5 Pixel Stärke, weiß als Vordergrundfarbe und legen eine neue, leere Ebene an. Abschließend füllen Sie die Pfadkontur.
Komplexe Version
05 Ausgangsmaterial

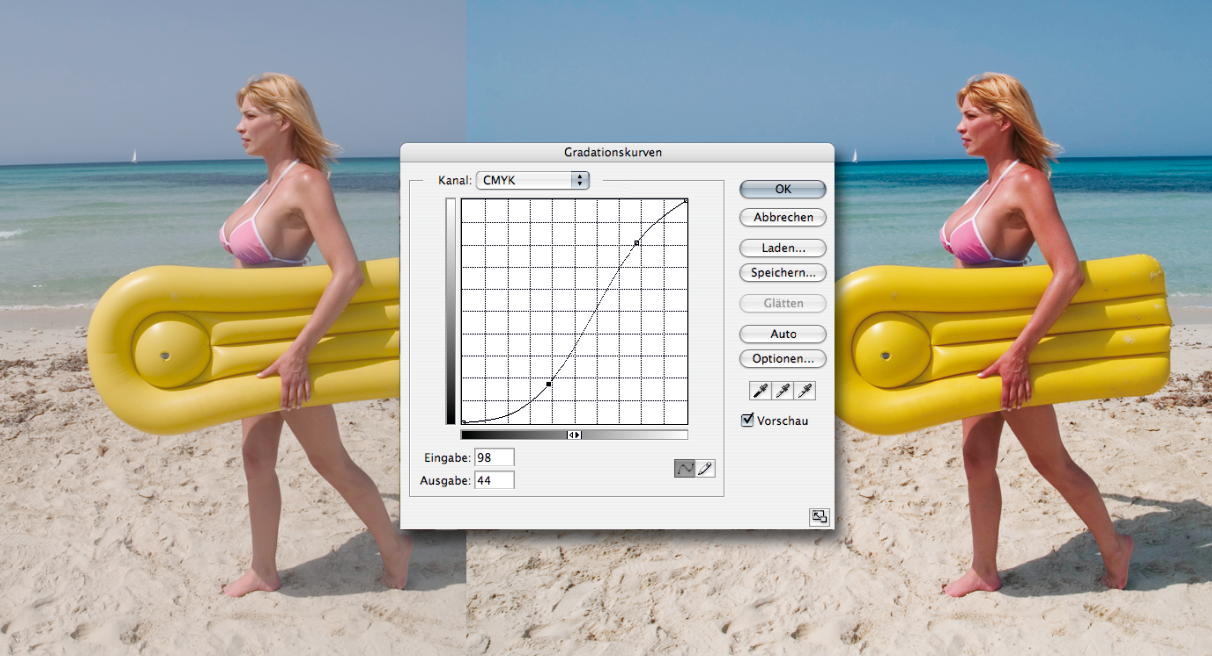
Die komplexeren Kampagnen-Motive zeichnen sich dadurch aus, dass sie Strukturen im Schwarz durchscheinen lassen und mit Teiltransparenzen bei den Haaren sowie mit weich auslaufenden Körperschatten arbeiten. Die Ausgangsmotive für solche Adaptionen sollten möglichst detailreich sind. Starke JPEG-Kompressionen können sich ebenso als sehr störend bemerkbar machen wie Unschärfen. Idealerweise umfasst die Abbildung die ganze Person. Bildkorrekturen sind nur dann sinnvoll, wenn man wie hier den Kontrast erhöht, um Motivteile anschließend besser freistellen zu können.
06 Farbauswahl

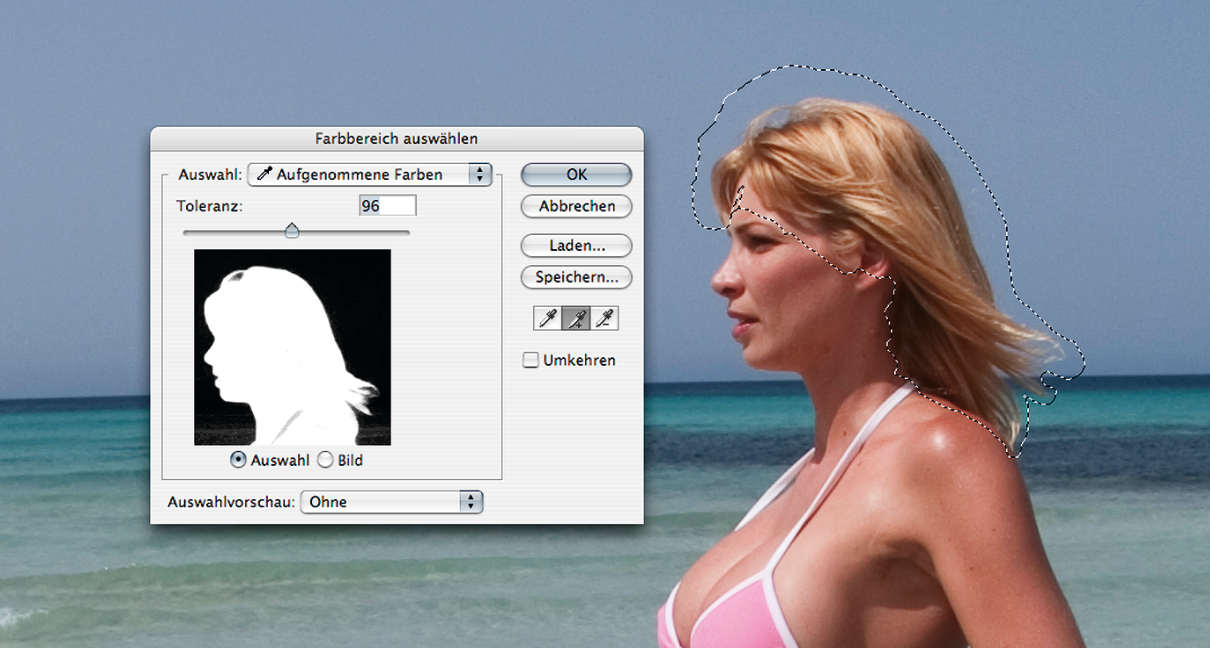
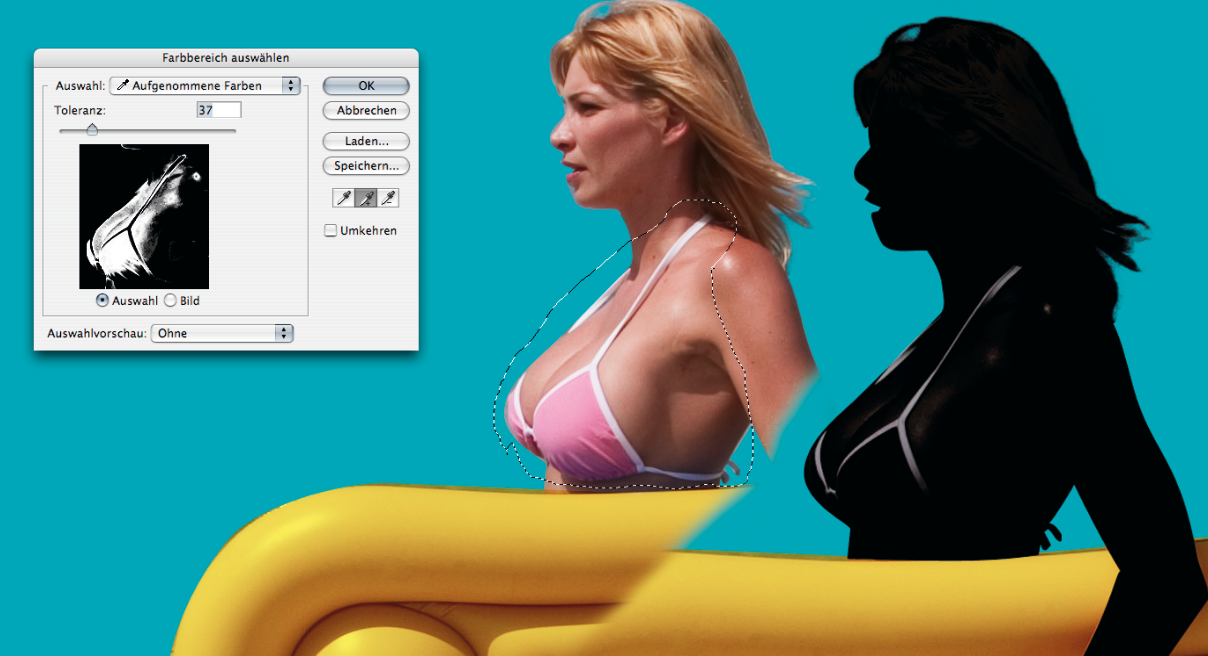
Die Haare freizustellen, ist mit dem Zeichenstift-Werkzeug sowohl sehr mühsam als auch in der Ergebnisqualität nicht überzeugend. Um mit einer Farbauswahl zu arbeiten, umfahren Sie die Haare möglichst nah mit dem Lasso, bevor Sie den Dialog „Farbbereich auswählen“ aus dem Auswahlmenü aufrufen. Klicken Sie dort mit der Auswahlpipette auf einen typischen Haarton und heben den Toleranzregler soweit an, dass möglichst viele Haare ausgewählt werden. Der Hintergrund muss dabei aber sattschwarz bleiben. Sie können bei Bedarf mit den anderen beiden Pipettentypen zusätzliche Farbbereiche hinzufügen oder abziehen.
07 Kanal-Korrekturen

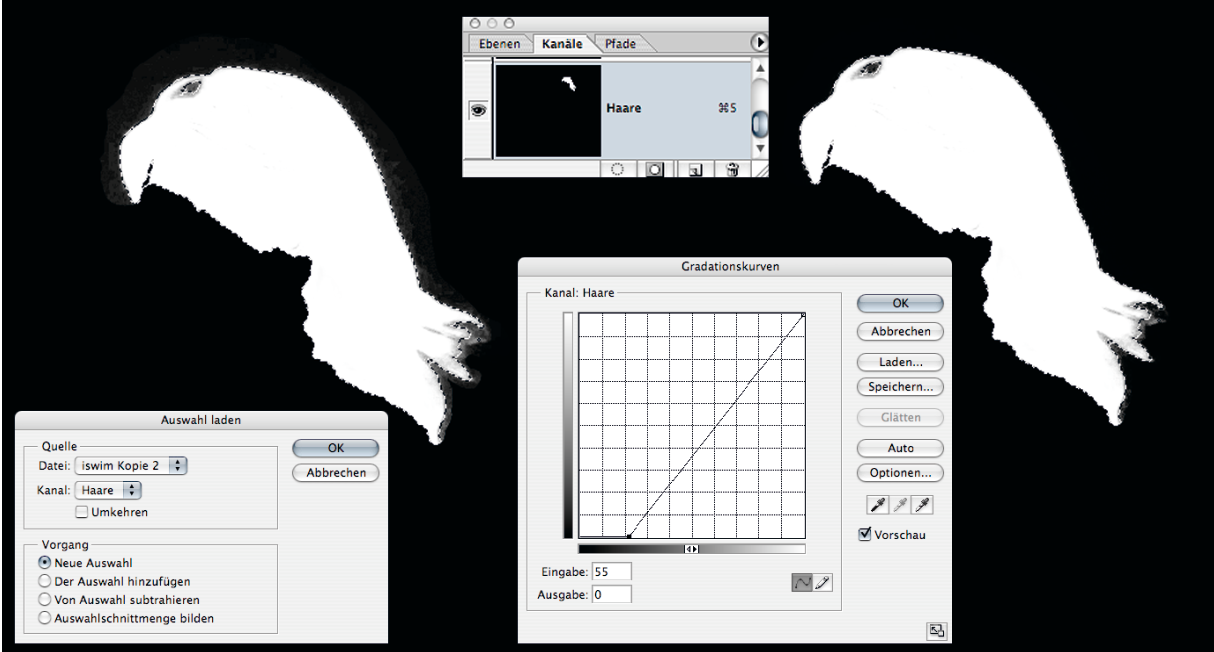
Nach dem Farbauswahl-Vorgang sichern Sie die aktive Auswahl über den Auswahl-Menü-Befehl „Auswahl speichern“. Anschließen sehen Sie in dem entsprechenden Alpha-Kanal, inwieweit noch Korrekturbedarf herrscht. In unserem Beispiel sind die Konturen in Ordnung, aber außerhalb der Auswahl ist noch ein grauer Schatten zu sehen. Laden Sie den Kanal für die Korrekturen als Auswahl, kehren den Auswahlbereich um und verstärken die Tiefen mit der Gradationskurve, um den Schatten zu entfernen. Sollten im Innenbereich noch Teile fehlen, können Sie diese mit weißer Farbe nachmalen.
08 Magnetische Formen

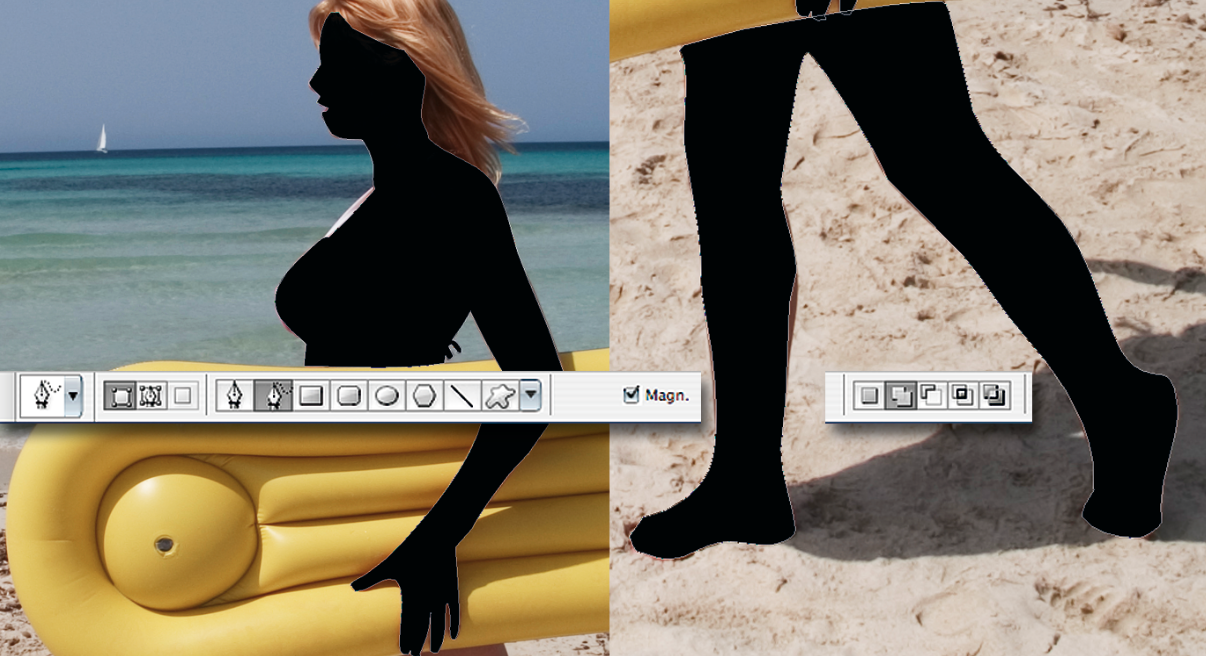
Heben Sie die Auswahl auf, wechseln wieder in die Normalansicht und wenden Sie sich dem Rest des Körpers zu. Statt das Zeichenstift-Werkzeug wie oben im Standardmodus zu verwenden, setzen Sie diesmal das „Freiform-Zeichenstift-Werkzeug“ im Modus „Magn.(etisch)“ ein und umfahren damit den oberen Teil des Körpers. Die Haare bleiben dabei natürlich außen vor. Den unteren Körperteil addieren Sie im nächsten Schritt im Werkzeugmodus „Dem Formbereich hinzufügen“.
09 Formen anpassen

Die Automatik erledigt ihre Aufgabe an den meisten Stellen sehr ordentlich, aber leider nicht immer. Daher müssen Sie so erzeugte Formen manuell nachbearbeiten. Klicken Sie dazu mit dem „Direkt-Auswahl-Werkzeug“ auf den Pfad und gleichen Sie die falsch gesetzten Kurvenpunkte an. Sie können auch mit den anderen Zeichenstift-Werkzeugen Punkte hinzufügen oder entfernen. Nutzen Sie die Überarbeitung, um die Gesamtkontur zu glätten oder fehlende Bereiche, wie hier an den Füßen, hinzuzufügen.
10 Vollständige Silhouette

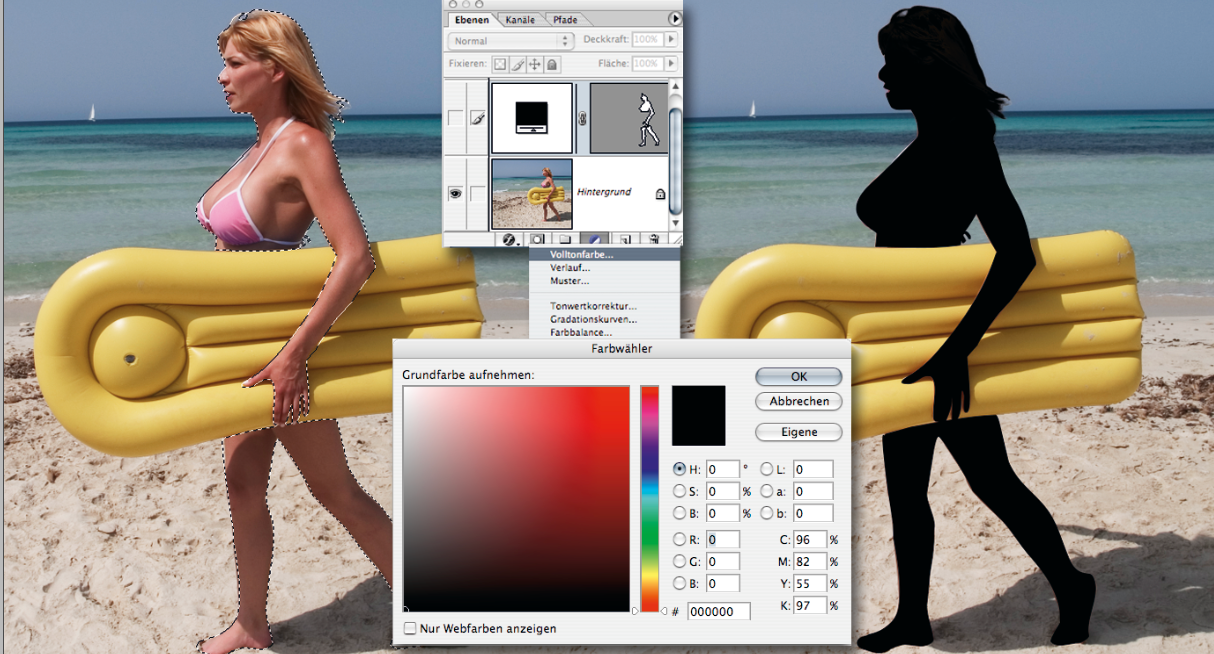
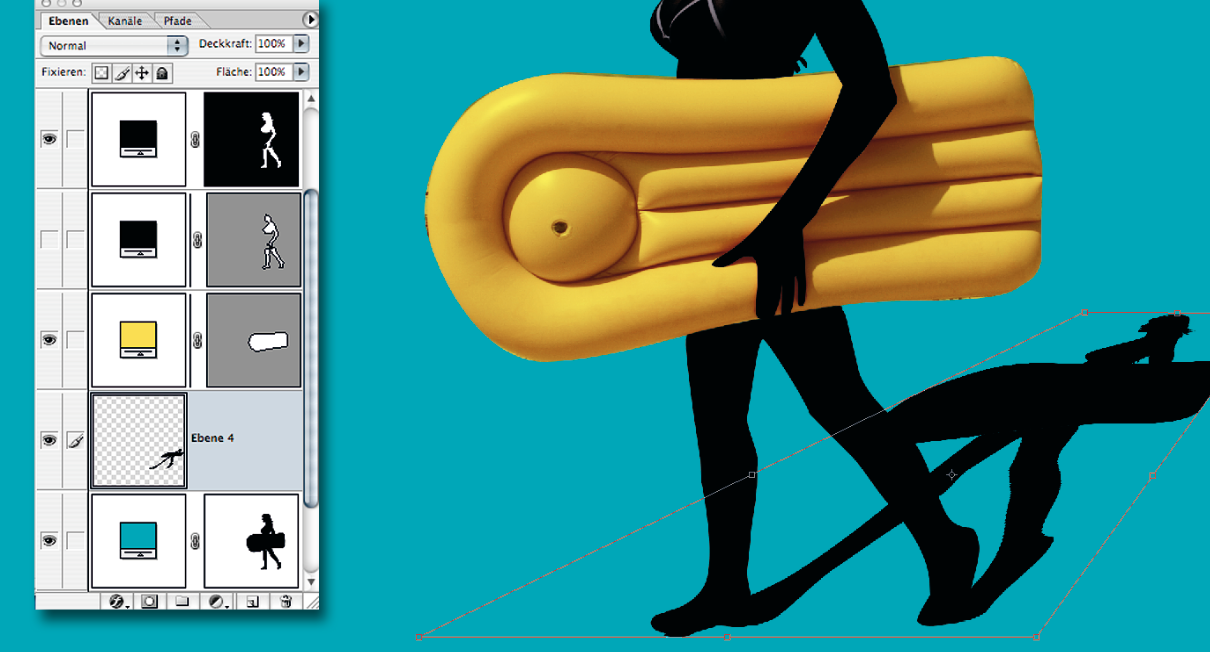
Um nun zu einer vollständigen Silhouette der Frau zu kommen, müssen Sie die ausgewählten Teile kombinieren. Laden Sie zunächst die Auswahl der Haare. Dann klicken Sie mit gehaltener Strg- und Shift-Taste auf den Eintrag der Formebene in der Ebenen-Palette und fügen so diesen Bereich zu der Auswahl hinzu. Blenden Sie die Formebene danach aus und legen eine Füllebene von Typ „Volltonfarbe“ an, die Sie schwarz einfärben.
11 Die Luftmatratze

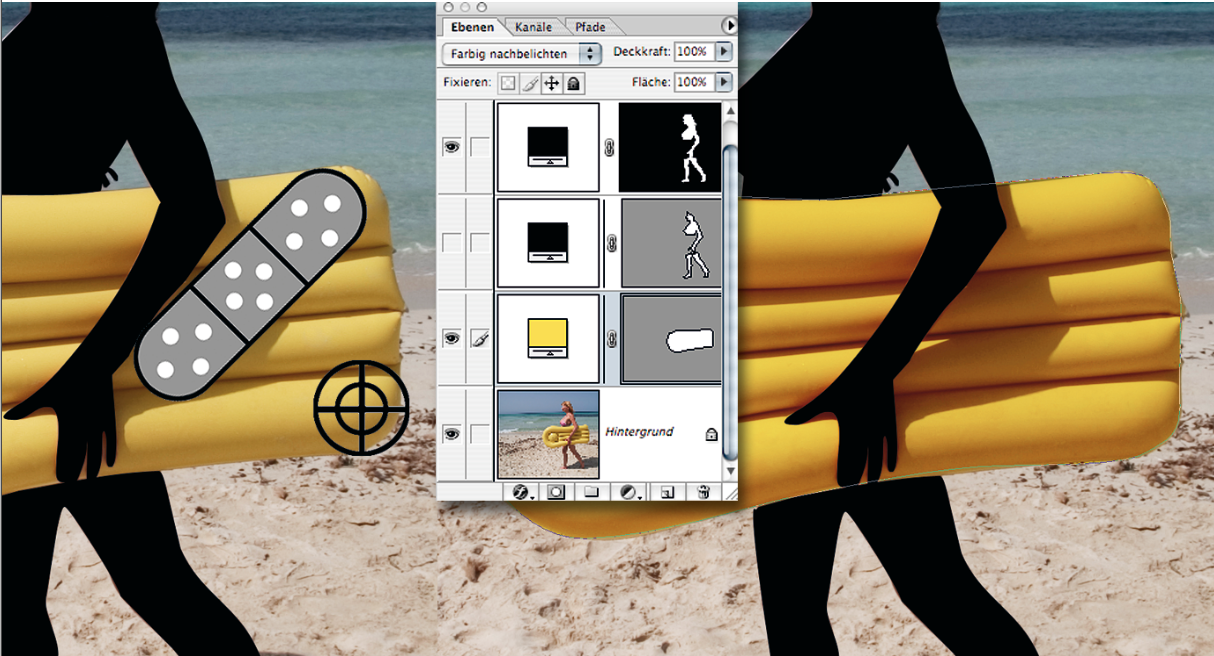
In dieser Illustration soll die Luftmatratze als realistisches Objekt erhalten bleiben. Dazu werden zunächst die Sandreste mit dem Reparatur-Pinsel wegretuschiert. Anschließend erzeugen Sie eine neue knallgelbe Formebene aus diesem Objekt, lagern sie unterhalb der Silhouette an und verrechnen Sie im Ebenen-Modus „Farbig nachbelichten“ mit dem Ausgangsbild. Diese Verstärkung ist nötig, um einen Eindruck von verstärkter Brillanz zu erwecken, der mit der plakativen Farbe des im nächsten Schritt angelegten Hintergrunds optisch mithalten kann.
12 Der Hintergrund

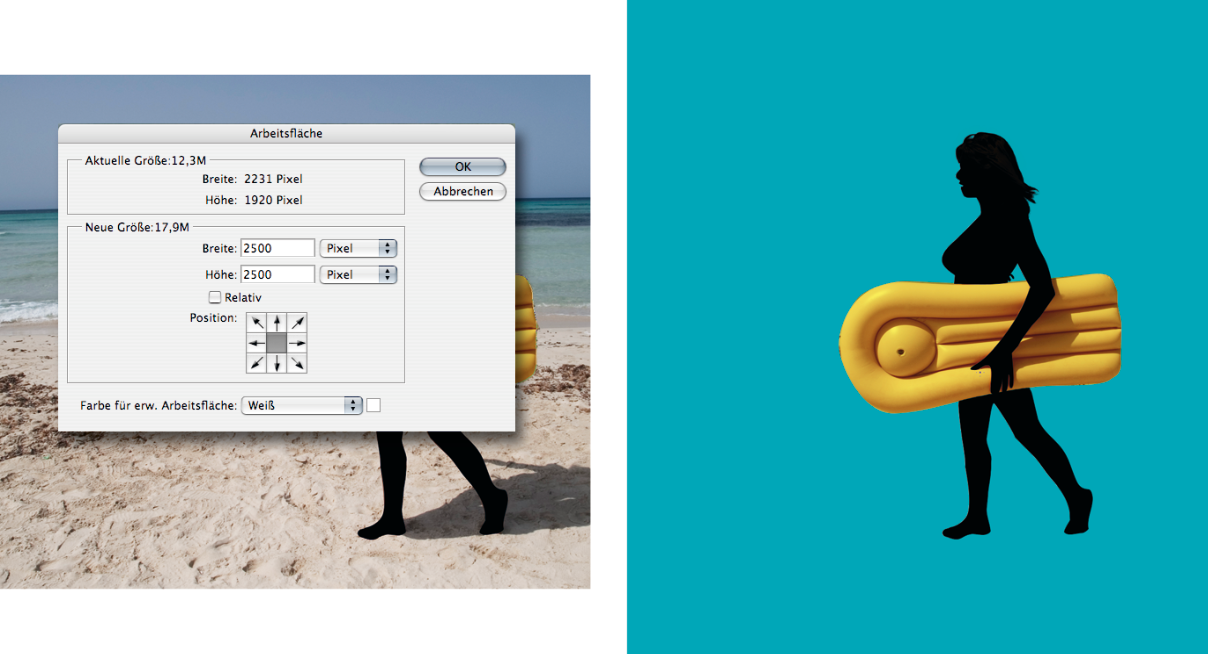
An dieser Stelle der Bearbeitung sollten Sie entscheiden, ob das Bild später im Hoch- oder im Querformat erscheint. Wenn Sie es zu diesen Zeitpunkt noch nicht genau wissen, entscheiden Sie sich für ein Quadrat und erweitern die Arbeitsfläche im gleichnamigen Bild-Menü-Dialog entsprechend. Bedenken Sie, dass im unteren Bereich noch ein Schatten Platz finden muss. Wählen Sie dann die Silhouette und die Luftmatratze gemeinsam aus, kehren die Auswahl um und erzeugen eine neue Vollton-Einstellungsebene in hellem Blau.
13 Angedeutete Strukturen

Damit die schwarze Silhouette nicht so flach erscheint, kann man sie mit Strukturen aus dem Originalbild belegen. Dazu blenden Sie die Silhouetten-Ebene aus. Auf der Hintergrundebene stellen Sie das Kleidungsstück oder den ganzen Oberkörper grob frei und rufen den Dialog „Farbbereich auswählen“ auf. Hier wählen Sie bei geringer Toleranz die entsprechenden Farbbereiche aus, kopieren sie in die Zwischenablage und fügen sie zuoberst ein. Danach aktivieren Sie die ausgeschalteten Ebenen wieder und passen die Strukturen mit dem Deckkraftregler an.
14 Ein Schlagschatten

Bei dem Schatten haben die Grafiker von Apple ein relativ einfaches Verfahren gewählt. Die gesamte Silhouette wird in (angenommener) Lichtrichtung verzerrt auf den Boden gelegt und läuft dann weich aus. In unserem Fall ist die Lichtrichtung durch den Schlagschatten auf der Luftmatratze vorgegeben. Um diesen Effekt vorzubereiten, erzeugen Sie erneut eine Auswahl aus Silhouette und Luftmatratze. Diese füllen Sie auf einer neuen, leeren Ebene mit schwarzer Farbe. Die Ebene verschieben Sie nach unten, bis sie direkt über dem blauen Hintergrund liegt. Dann verzerren Sie sie, wie gezeigt, mit den Transformationswerkzeugen aus dem Bearbeiten-Menü.
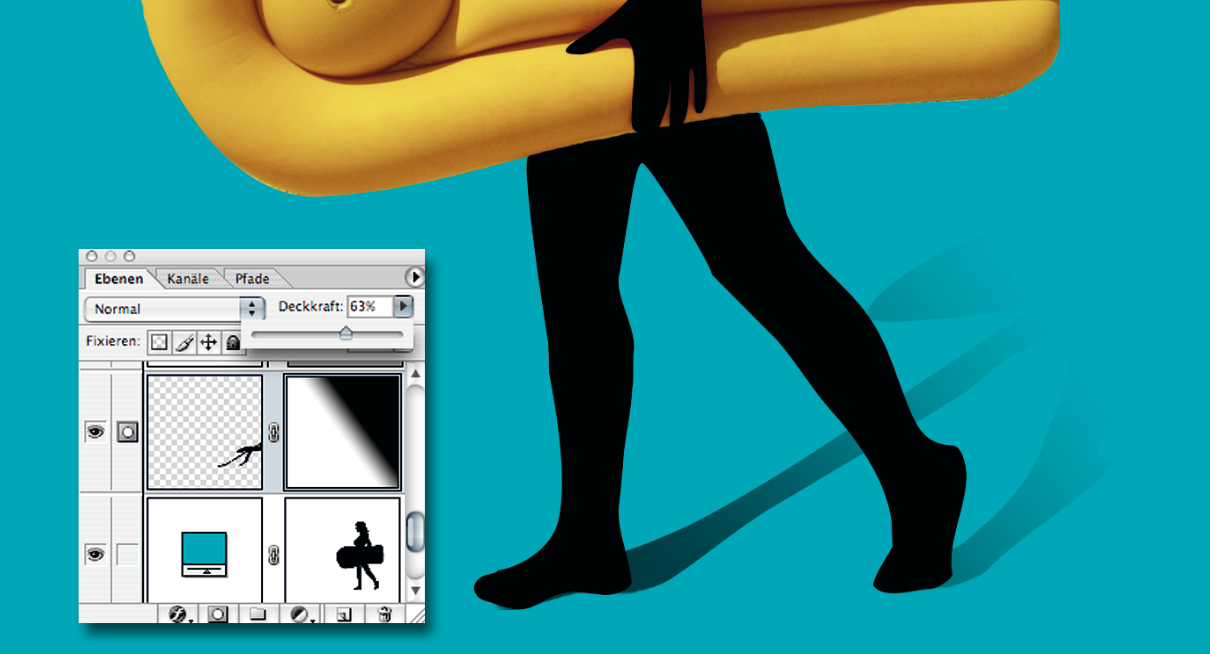
15 Schatten anpassen

Damit der Schatten nach hinten hin weich ausläuft, legen Sie auf der Schatten-Ebene eine Ebenenmaske an und füllen diese mit einem weichen Verlauf von weiß nach schwarz. Sollte Ihnen der Auftrag immer noch zu heftig erscheinen, können Sie zusätzlich auch noch die Ebenen-Deckkraft nach unten korrigieren. Beim Verlauf des Schattens orientieren Sie sich am einfachsten am Originalbild. Notfalls wählen sie den Schatten dort aus und fügen ihn wie die Strukturen aus Schritt 13 ein.
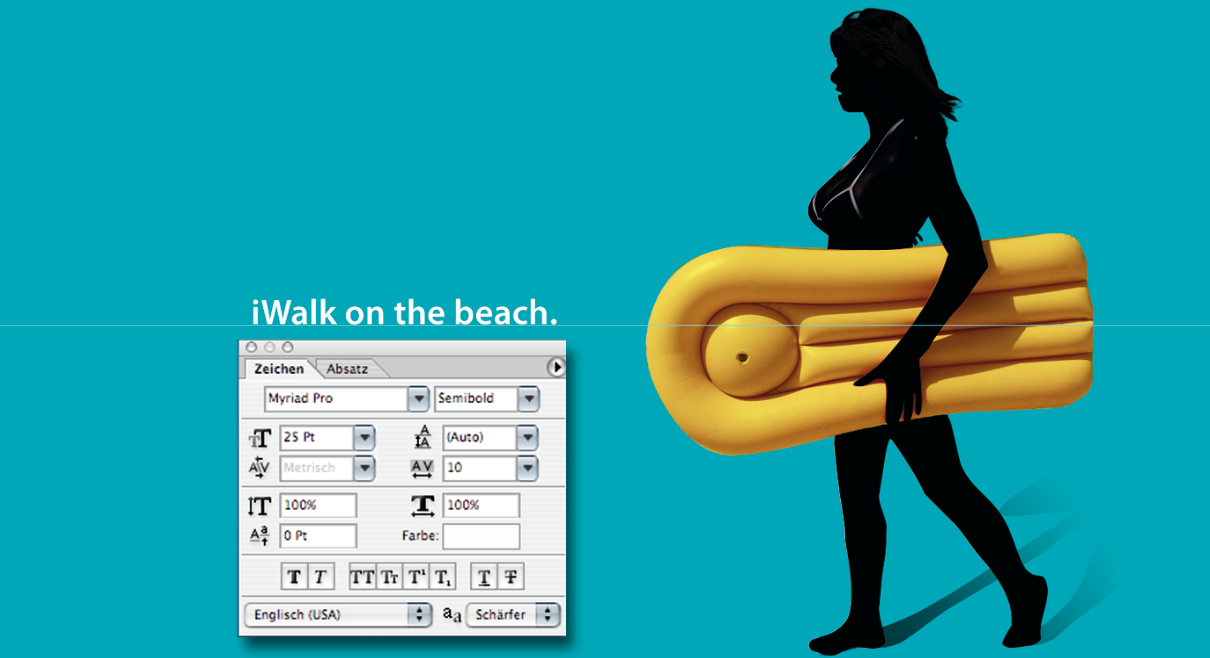
16 Der Schriftzug

Was Sie als Text einsetzen, ist zweitrangig. Damit die Optik stimmt, sollten Sie sich dabei aber der aktuellen Apple-Hausschrift bedienen. Das ist derzeit die Myriad im Schriftschnitt Semibold. Früher war es übrigens eine auf 80 Prozent gestauchte Garamond, die so genannte „Apple-Garamond“. Normalerweise wird die Myriad Pro als OpenType Font mit Photoshop installiert und steht in allen Adobe-Anwendungen mit fünf Schnitten in den Auszeichnungen „Normal“ und „Kursiv“ zur Verfügung. Stilecht wird die Typo grundsätzlich in weiß gesetzt und leicht spationiert. Achten Sie auch darauf, den Schriftzug in der Bildmitte zu positionieren.