Ich speichere meine Webbilder mit 72 DPI!
„Ihre Datei ist zu klein (= hat zu wenige Megabyte)!“, „Wir brauchen Ihr Bild mit 300 DPI!“, „Senden Sie uns die Datei einfach mit 72 DPI“, die ist ja nur für das Internet.“ … Kennen Sie das?

„Pixelsubstanz“
Wer die Sache mit der Auflösung in Druck und Bildschirmdarstellung verstanden hat, dem werden sich allein schon beim Lesen der Überschrift dieses Blogbeitrags die Fußnägel hochrollen. 😉
Denn
- spielt der im Bild hinterlegte Wert für die Auflösung der Darstellung auf dem Monitor überhaupt keine Rolle,
- ist 72 DPI eine Auflösung, die heute wohl kaum irgendein Display aufweist, das in der Bildbearbeitung verwendet wird,
- gibt es Dots (per Inch) nur beim Druck, so dass man hier korrekterweise von PPI (Pixel per Inch) sprechen müsste.
Tatsächlich spielt die hinterlegte Auflösung nicht einmal für den Druck eine Rolle – da man die Ausgabegröße und die Auflösung am Drucker beziehungsweise in dessen Treibersoftware ändern kann. Und das heißt nichts anderes, als dass jedes Bild beliebig groß ausgegeben werden kann, egal, welchen PPI-Wert Sie in Photoshop eintragen. Hat ein Bild zu wenig Pixel-Breite – beziehungsweise -höhe –, sieht es ab einer bestimmten Druckgröße halt nicht mehr so gut aus. 😉 Denn was zählt, ist nur die tatsächliche „Substanz“ des Bildes, also die tatsächlich vorhandenen Pixel in Breite und Höhe.
Der Wert für die Auflösung bestimmt nur, wie diese Substanz verteilt wird/werden soll. Ähnlich ist das beim Zoomen in Photoshop. Bei einer 100%-Darstellung wird ein Bildpixel durch exakt ein Pixel Ihres Monitors dargestellt. Der PPI-Wert hängt hier von der Auflösung Ihres Bildschirms ab: Je höher dessen Auflösung, umso kleiner – aber schärfer – wird das Bild dargestellt.
Falls Sie mir bis hier nicht ganz folgen können, sollten Sie sich einmal – beispielsweise – diese beiden Seiten durchlesen.
http://t3n.de/news/72-dpi-mythos-luege-518017/
http://praegnanz.de/weblog/72dpi
Das muss ich ja hier nicht unbedingt noch einmal alles durchkauen. Aber wissen Sie was? Ich speichere meine Bilder für das Web dennoch mit 72 PPI. Nanu!?
Und ich nehm trotzdem 72 PPI!
Nun wissen Sie, dass der Auflösungswert für die Darstellung im Web völlig überflüssig ist. Ich trage bei meinen für das Web optimierten Bildern aber dennoch 72 PPI ein (passiert automatisch per Webausgabe-Aktion, die skaliert, nachschärft, Logo und Rahmen einsetzt und eben auch 72 PPI).
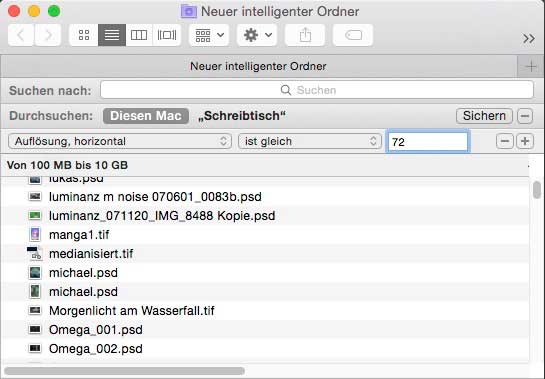
Das hat einen ganz profanen Hintergrund: Für mich ist die Auflösung hier nichts anderes als ein Metadaten-Feld, nachdem ich suchen/filtern kann. Wenn ich mir also alle meine Bilder auf der Festplatte mit einer Auflösung von 72 PPI anzeigen lasse, dann weiß ich, dass diese für das Web bestimmt und optimiert sind. Ich brauche also weder ein entsprechendes Stichwort hinzufügen oder den Namen um einen Zusatz wie etwa „_web“ ergänzen. Im Finder auf Mac OS X kann ich mir zum Beispiel einen Intelligenten Ordner (= eine gespeicherte Suche) anlegen, der dann automatisch alle meine Webbilder enthält.

Und das Schöne ist, wenn jemand von mir ein Bild mit 72 „DPI“ anfordert, dann kann ich das direkt liefern – ob es nun Sinn ergibt oder nicht. Der Kunde ist König. Und manchmal möchte dieser auch Dateien mit mindestens so und soviel MB – ohne ein Wort über die geplante Verwendung, die Zielgröße und die nötige Bildqualität zu verlieren. Da hilft dann oft statt langer Diskussion nur das künstliche Aufblähen der Datei … Tragen Sie dann auch unbedingt 300 PPI ein. Sicher ist sicher. 😉
Beste Grüße,
Olaf Giermann